
عندما عرض Google لأول مرة Material You ، أحدث تطور لـ تصميم الموادلقد اندهشنا جميعاً من جمال الواجهة الجديدة التي تتميز بألوان ديناميكية يتم اختيارها بناءً على الخلفية التي يطبقها المستخدم. من الأزرار إلى خلفيات التطبيق ، من اللكنات في النظام إلى أيقونات التطبيق ، كل شيء يتكيف لتوفير مظهر متناغم مع أقصى درجات الاحترام للوظائف.
العلم وليس السحر
في هذه الساعات ، قدم جيمس أوليري ، أحد المهندسين الذين ساهموا في تطوير لغة التصميم الجديدة ، بعض التفاصيل المثيرة للاهتمام لشرح كيف تمكنت Google من تحقيق ذلك باستخدام العلم والإشارة إلى بعض النظريات التي تم تطويرها في السبعينيات.
المادة أنت لست مجرد سحرتم الحصول عليها من خلال التعلم الآلي واستخدام الشبكات العصبية ، لكنها تطلبت العمل الذي بدأ من أساسيات ما نراه على شاشات هواتفنا الذكية. لإظهار الألوان على مساحة رقمية ، كان المصممون يعتمدون منذ السبعينيات على نظام HSL (Hue ، Saturation ، Lightness) (تدرج الألوان ، والتشبع ، والسطوع) ، وهو ليس دقيقًا للغاية ولكنه مفيد جدًا لإعادة إنتاج الألوان بسرعة على الأجهزة. سنوات.
المشكلة الرئيسية في هذا النظام هي عدم قدرته على إعادة إنتاج بعض الألوان بشكل صحيح، خاصة عندما يكون ذلك ضروريًا لضمان التباين الصحيح في واجهة المستخدم. للتغلب على المشكلة ، انتقلت Google إلى الجذر ، وخلقت مساحة لونية خاصة بها ، خالية من قيود الماضي بينما تستلهم نموذج السبعينيات.
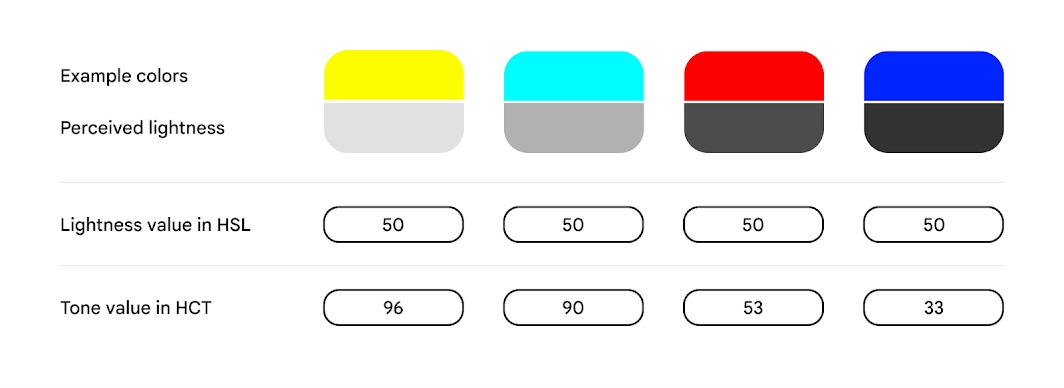
حل Google هو مساحة لونية تسمى HCT (Hue ، Chroma ، Tone) (hue ، chroma ، hue) حيث تأخذ المعلمة الأخيرة في الاعتبار السطوع والتباين ، من خلال بعض الخوارزميات. باستخدام هذه الطريقة ، يمكن إدارة السطوع بشكل صحيح أكثر من نظام HSL ، كما يمكن رؤيته بوضوح من الصورة أدناه.

إذا قام نظام HSL بتعيين نفس قيمة السطوع للألوان الأربعة ، فإن حل Google قادر على توفير المزيد من المعلومات بفضل ما يسمى السطوع المدرك. بهذه الطريقة ، ستتمكن الخوارزميات التي يجب أن تختار ألوان المادة من اتخاذ خيارات أكثر تماسكًا بصريًا ، مع استحالة الحصول على الظلال الصحيحة مسبقًا.
اختيار الألوان
بعد تجهيز الأرضية للعمل ، حان الوقت لاختيار الألوان ، وإخراجها من الخلفية التي اختارها المستخدم وتطبيقها على واجهة النظام وقريبًا أيضًا في جميع التطبيقات. الخطوة الأولى من المادة التي أنت عليها حدد 256 لونًا رئيسيًا موجودة في الخلفية، وبالتالي القضاء على الفروق الدقيقة المختلفة.
تُظهر الصورة أدناه الصورة الأصلية ، التي تم الحصول عليها من خلال تطبيق خوارزميات Google القديمة والأخرى باستخدام أحدثها ، بناءً على خوارزمية M. Emre Celebi ، مع مزيد من المعلومات حول اللون.
 في هذه المرحلة ، تقوم المادة بتعيين درجة لكل لون ، بناءً على حيويتها أولاً ومرة ثانية بناءً على صلتها بالتدرج العام للصورة. بهذه الطريقة ، سيتجنب النظام أخذ ألوان مرجعية تمثل جزءًا صغيرًا فقط من الصورة ، مثل الشمس في الصورة أعلاه.
في هذه المرحلة ، تقوم المادة بتعيين درجة لكل لون ، بناءً على حيويتها أولاً ومرة ثانية بناءً على صلتها بالتدرج العام للصورة. بهذه الطريقة ، سيتجنب النظام أخذ ألوان مرجعية تمثل جزءًا صغيرًا فقط من الصورة ، مثل الشمس في الصورة أعلاه.
اللون الذي حصل على أعلى الدرجات ، أو اللون الذي اختاره المستخدم من البدائل المقترحة ، يستخدم كلون أساسي. ستؤثر قيمة التدرج واللون على المخطط بأكمله ، لإنشاء مجموعة مشرقة أو باهتة ، اعتمادًا على الاختيار الذي تم إجراؤه. في هذه المرحلة ، تقوم بإنشاء جدول بظلال مختلفة اعتمادًا على استخدامها في الواجهة ، وذلك للتأكد من أن كل عنصر لديه التباين الصحيح ويلبي متطلبات الوصول التي تطلبها Google.
تم تكييف المجموعة مع كل من السمة الفاتحة والداكنة ، وذلك لضمان واجهة ديناميكية تتكيف تمامًا مع تفضيلات الألوان الخاصة بك.
مادة أنت في كل مكان
في الوقت الحالي ، يبدو أن المادة التي تم تحويلها إلى الهواتف الذكية من سلسلة Google Pixel وعدد قليل من تطبيقات Big G. العديد من الخبراء مقتنعون بأنه تطبيق خاص ، ولا يمكن استخدامه من قبل العلامات التجارية الأخرى حتى تقرر Google إتاحتها ولكن أشياء مختلفة.
لفترة طويلة في الواقع أدوات ألوان المواد متوفرة على Github، وهو كل ما يتطلبه المنتجون والمطورون لإحضار Material You إلى كل تطبيق وواجهة مستخدم. في هذه الساعات ، أصدرت Google أيضًا الإصدار الثابت من مكونات التصميم متعدد الأبعاد ، الذي وصل إلى الإصدار 1.5.0 ، بعد إطلاقه كمعاينة في أكتوبر الماضي.
بفضل هذه المكتبات ، يمتلك المطورون تحت تصرفهم أمثلة على عمليات التنفيذ استنادًا إلى Material You ، مع العديد من الأدلة وجميع المواد اللازمة لترحيل التطبيقات إلى نظام الألوان الديناميكي ، مع مظاهر فاتحة أو داكنة أو مخصصة للمستخدم.
باختصار ، تريد Google الحصول على Material You في كل مكان ، ليس فقط على Pixels وعلى تطبيقاتها الخاصة ، وتعمل على إتقان لغة التصميم ، حتى مع حلول مثل ، الذي يعدل الألوان بطريقة أكثر واقعية ، ويسمح لك بإنشاء تظليل أكثر كفاءة للإبرازات وإنشاء تدرجات أكثر سلاسة.
