الطباعة أكثر أهمية من معظم الناس الذين يمنحونها رصيدًا. لا تؤثر الخطوط التي تستخدمها على العرض التقديمي لموقع الويب الخاص بك فحسب ، بل يمكنها أيضًا أن تبرز من مواقع أخرى وتجعل قراءتك للمحتوى أسهل. قد يكون اختيار الخطوط نفسها مثل أي شخص آخر رهانًا آمنًا ، ولكن قد يكون من المفيد أن تضيف خطوطًا مخصصة إلى WordPress.
على الرغم من أن WordPress يتضمن مجموعة متنوعة من خيارات الخطوط غير المناسبة ، إلا أن هناك العديد من الطرق لتحسين هذا الاختيار. إذا كنت تعرف كيفية تضمين خطوط مخصصة على موقع الويب الخاص بك ، فستتمكن من الاختيار من بين آلاف الخيارات المثيرة. سيمكنك ذلك من العثور على خط يناسب مكانك وجمهورك.
فهم الخطوط المخصصة (ولماذا قد ترغب في استخدامها)
مصطلح "الخطوط المخصصة" واسع جدًا. نظرًا لأننا نتحدث عن WordPress ، فسنستخدمه للإشارة إلى أي محرف لا يتضمنه نظام إدارة المحتوى (CMS). هناك الآلاف من خيارات الخطوط المخصصة التي يمكنك العثور عليها عبر الإنترنت ، وبشكل عام ، لا يوجد ما يمنعك من استخدام أي منها.
ضع في اعتبارك ، رغم ذلك – يجب ألا تكون الخطوط التي تختارها ممتعة من الناحية الجمالية. يجب عليهم أيضًا تلبية بعض المعايير الإضافية:
بصرف النظر عن هذه الاعتبارات التقنية ، توفر لك الخطوط طريقة إضافية للتعبير عن أسلوب موقعك. يمكن أن تصبح جزءًا من علامتك التجارية ، ومع مرور الوقت قد يأتي المستخدمون لربطها بموقعك وعملك. لذلك ستحتاج إلى التفكير في اختياراتك بعناية فائقة.
حيث يمكنك العثور على خطوط مخصصة لموقع WordPress الخاص بك
إذا قمت بالبحث السريع عن "الخطوط المجانية" باستخدام أي محرك بحث في الوقت الحالي ، فستجد مئات الصفحات ذات التحديدات الواسعة للاختيار من بينها:
ومع ذلك ، تكمن المشكلة في أن الكثير من مواقع "الخطوط المجانية" هذه لا تميل إلى أن تكون ذات معايير عالية عندما يتعلق الأمر بتنسيق اختياراتها. قد تتمكن من العثور على بعض المجوهرات ، ولكن في العديد من الحالات ، ستكون أيضًا مليئة بالخطوط التي لن تموت عليك باستخدام حتى لو كنت تعمل على ملف تعريف MySpace 2005.
لحسن الحظ ، هناك الكثير من مستودعات الخطوط الممتازة التي تصل إلى أبعد الحدود لرعاية مجموعاتها. واحدة من المفضلة لدينا هو خطوط جوجليوفر أكثر من 900 عائلة خطوط بعدة لغات ، وكلها مجانية:

خيار ممتاز آخر هو أدوبي الخطوط (سابقًا Typekit) ، والذي يوفر أكثر من 1700 عائلة خطوط للاختيار من بينها. ضع في اعتبارك ، رغم ذلك – للوصول إليها ، ستحتاج إلى سحابة الإبداعية الاشتراك (أي الطبقة سوف تفعل). إذا كنت أحد مستخدمي Adobe ، فهذا يعني أنه لديك بالفعل إمكانية الوصول إلى مجموعة الخطوط بأكملها:

سيعطيك هذان المصدران وحدهما الكثير من الخيارات للاختيار من بينها. ضع في اعتبارك عند تحديد اختيارك أن كل خط تختاره يجب أن يتوافق مع بقية نمط موقعك ، ويكون سهل القراءة. بمجرد العثور على بعض الخطوط التي تريدها ، كل ما تبقى هو إضافتها إلى موقع الويب الخاص بك.
كيفية إضافة خطوط مخصصة إلى موقع WordPress الخاص بك (ثلاث طرق)
عندما يتعلق الأمر بالخطوط المخصصة ، يوفر لك WordPress عدة طرق يمكنك من خلالها تنفيذ الخيارات التي تريدها. دعونا نتعرف على ما يتضمنه كل منها ، حتى تتمكن من اختيار الطريقة التي تناسبك.
1. قم بتعديل ملف المظهر الخاص بك
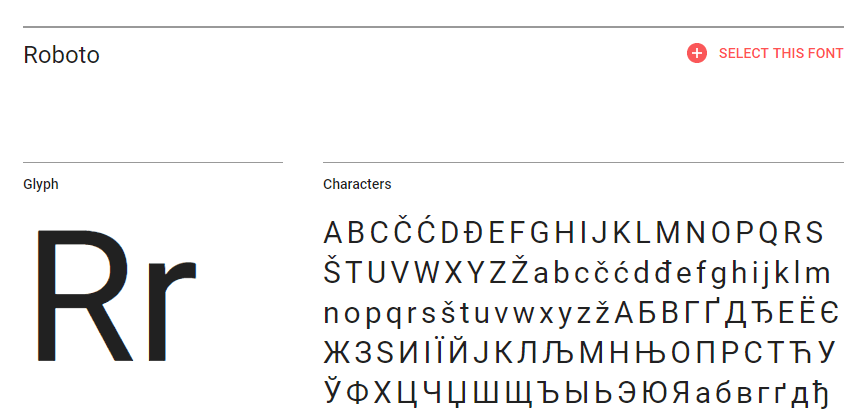
إذا كنت لا تريد تحميل ملفات الخطوط إلى موقع الويب الخاص بك يدويًا ، فيمكنك دائمًا "استيرادها" من مستودعات الجهات الخارجية. باستخدام Google Fonts ، على سبيل المثال ، يمكنك فتح أي صفحة خطوط تريدها والنقر فوقها حدد هذا الخط في الجزء العلوي من الشاشة:

بمجرد القيام بذلك ، ستظهر قائمة جديدة تتضمن قصتي شفرة. أول واحد يجب أن يبدو مثل هذا:
يجب وضع هذا الكود داخل علامات سمة طفلك header.php على ملف. يمكنك العثور على هذا داخل مجلد النسق الخاص بك في بوبليك / الفسفور الابيض بين المحتوى / المواضيع دليل.
باستخدام هذا السطر ، فإنك تطلب من WordPress استيراد الخيار الذي حددته من خطوط Google. لاستخدامها ، على الرغم من ذلك ، ستحتاج أيضًا إلى فتح ورقة أنماط السمة الفرعية وتحديد العناصر التي يجب أن تستفيد من الخط الجديد. إليك الشكل الذي يجب أن يبدو عليه هذا الرمز:
font-family: 'Roboto', sans-serif;تذكر ، يجب أن تكون ورقة أنماط السمة الفرعية الخاصة بك ضمن نفس الدليل الخاص بها header.php على ملف. هذا يعني أنه يمكنك الاهتمام بكلتا المهمتين في نفس المكان ، وتنفيذ خطوط جديدة في دقائق معدودة.
2. قم بتحميل ملف الخط الخاص بك إلى مجلد النسق الخاص بك
إذا كنت مهتمًا بتحسين الأداء ، فإن تحميل ملفات الخطوط إلى موقع الويب الخاص بك مباشرةً يمكن أن يمكّنك من حلاقة بضع آلاف من أوقات التحميل. أول ما ستحتاج إليه ، بالطبع ، هو ملف الخط الذي تريد تحميله إلى الخادم الخاص بك:

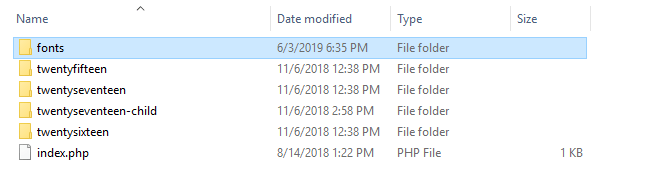
منذ WordPress لا يشمل مخصص الخطوط المجلد ، ستحتاج إلى إنشاء واحد باستخدام عميل FTP مضمون. يمكنك إضافة المجلد أينما تريد ، لكننا نوصي بوضعه في مجلدك المواضيع دليل حتى تتمكن من تتبع ذلك. قم بإعداده الآن ، وتحميل ملف الخط الخاص بك إلى المجلد الجديد:

بمجرد وضع الملف في مكانه ، افتح ورقة أنماط السمة الخاصة بالطفل. الآن ستحتاج إلى الاتصال بهذا الخط حتى تتمكن من استخدامه ، عبر مقتطف يجب أن يبدو كما يلي:
@font-face { font-family: New Font; src: url(http://www.yourwebsite.com/wp-content/themes//fonts/your-new-font.ttf); font-weight: normal; }يرجى ملاحظة أن اسم عائلة الخط وعنوان URL أعلاه عنصران نائبان ، ستحتاج إلى استبدالهما بالمعلومات الصحيحة.
بمجرد إدخال هذا الرمز ، لا تغلق ورقة أنماط المظهر الخاص بك حتى الآن. لا تزال بحاجة إلى تكوين العناصر التي ستستخدم الخط الجديد ، مع بعض الرموز التي تشبه إلى حد بعيد ما نظرنا إليه في القسم الأخير:
.h1 site-title { font-family: "New Font", Arial, sans-serif; }في هذا المثال ، نقوم بتهيئة العناوين الفرعية H1 الخاصة بنا لاستخدام الخط الجديد. ومع ذلك ، يمكنك استبدال ذلك بأي عنصر آخر تريده ، أو عناصر متعددة إذا كنت ترغب في استخدام الخط في أكثر من مكان واحد.
3. استخدام البرنامج المساعد
كما هو الحال دائمًا ، فإن أسهل طريقة لتنفيذ وظائف جديدة في WordPress هي تثبيت مكون إضافي. عندما يتعلق الأمر باستخدام الخطوط المخصصة ، هناك الكثير من الخيارات للاختيار من بينها.
على سبيل المثال ، إذا كنت ترغب في استخدام Google Fonts ، فإننا نوصي باستخدام Google Fonts المسمى بشكل مناسب لبرنامج WordPress المساعد. بعد تنشيط هذه الأداة ، ستتمكن من الاختيار من كتالوج خطوط Google بالكامل لصفحاتك ومشاركاتك ، دون الحاجة إلى إضافة أي رمز إلى موقع الويب الخاص بك:
من ناحية أخرى ، إذا كنت تريد استخدام أي ملف خطوط ولا تقصر نفسك على مستودع واحد ، فإن Custom Fonts هي الأداة التي يجب أن تنظر إليها:
باستخدام هذا المكون الإضافي ، يمكنك تحميل الخطوط إلى موقع الويب الخاص بك مباشرةً من لوحة المعلومات ، واستخدام Customizer لاختيار مكان وزمان استخدامها. أي من هذه الإضافات يجعل من السهل إضافة خطوط مخصصة جديدة إلى موقعك.
استنتاج
إذا كنت تهتم بالخطوط التي تستخدمها مواقع الويب ، فستلاحظ أن العديد منها يلتزم بنفس الخيارات القليلة المجربة والحقيقية. تعتبر بعض الخطوط رهانًا آمنًا جدًا عندما يتعلق الأمر بإمكانية الوصول وإمكانية وصول المستخدم. ومع ذلك ، مع وجود الآلاف من الخيارات للاختيار من بينها – المجانية والمدفوعة – فإن الأمر يستحق البحث عن خيار يناسب أيضًا أسلوب موقع الويب الخاص بك وجمهوره تمامًا.
فيما يتعلق بكيفية تحميل الخطوط المخصصة إلى WordPress ، يمكنك القيام بذلك باستخدام ثلاث طرق مختلفة:
هل لديك أي أسئلة حول أنواع الخطوط التي يجب عليك استخدامها على موقع الويب الخاص بك؟ دعنا نتحدث عنهم في قسم التعليقات أدناه!
