هل ترغب في إضافة زر "انقر للاتصال" في WordPress؟ مع زيادة عدد الأشخاص الذين يزورون موقع الويب الخاص بك باستخدام هواتفهم الذكية ، فإن إضافة زر النقر للاتصال يجعل من السهل عليهم الاتصال بك. في هذه المقالة ، سنعرض لك كيفية إضافة زر النقر للاتصال بسهولة في موقع الويب الخاص بك على WordPress.
لماذا إضافة زر انقر للاتصال في وورد
تعتمد العديد من مواقع الشركات الصغيرة على العملاء للاتصال بهم للحصول على عروض الأسعار أو معلومات ما قبل البيع أو الدعم.
لهذا السبب نوصي بإضافة نموذج اتصال لجميع مالكي مواقع الويب.
ومع ذلك ، بناءً على الصناعة ، قد يرغب بعض المستخدمين في التحدث مع شخص على الفور.
مع زيادة حركة مرور الويب عبر الأجهزة المحمولة في جميع أنحاء العالم ، يجد المستخدمون في كثير من الأحيان أكثر ملاءمة لمجرد النقر للاتصال والحصول على المعلومات التي يحتاجونها.
إذا كنت بدأت نشاطًا تجاريًا للتو ، فإننا نوصي بالبحث في خدمة هاتف أعمال احترافية ، حتى تتمكن من إعادة توجيه المكالمات ومشاركة الأرقام مع الموظفين والرد على المكالمات باستخدام الهواتف المحمولة الخاصة بك من أي مكان (بدلاً من خط أرضي).
ومع ذلك ، دعونا نلقي نظرة على كيفية إضافة زر النقر للاتصال بسهولة في WordPress.
فيديو تعليمي
إذا كنت لا ترغب في مشاهدة الفيديو التعليمي ، فيمكنك متابعة قراءة النسخة النصية أدناه:
الطريقة الأولى: إضافة زر "انقر للاتصال" الآن في WordPress باستخدام البرنامج المساعد
هذه الطريقة أسهل ، ولكن الجانب السلبي هو أنه سيتم عرض زر النقر للاتصال فقط على الأجهزة المحمولة. يمكنك استخدام "الطريقة الثانية" في هذه المقالة لإضافة رقم الهاتف على جميع الأجهزة.
أول شيء عليك القيام به هو تثبيت وتفعيل اتصل الآن زر البرنامج المساعد على موقعك. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت البرنامج المساعد WordPress.
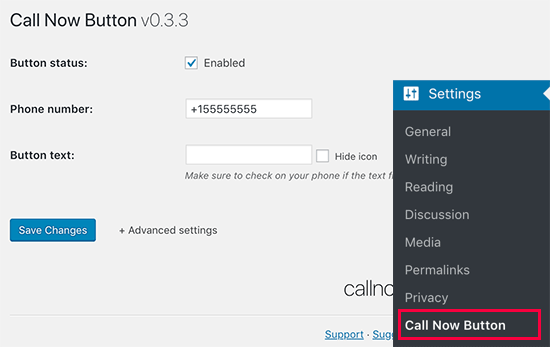
عند التنشيط ، تحتاج إلى زيارة الإعدادات »زر الاتصال الآن الصفحة لتكوين إعدادات البرنامج المساعد.

أولاً ، تحتاج إلى تحديد المربع بجوار حالة الزر لتمكينه. بعد ذلك ، يمكنك المضي قدمًا وإدخال رقم الهاتف الذي تريد من الناس الاتصال به.
اختياريا ، يمكنك تقديم نص لعرض أو إخفاء الرمز. إذا تركته فارغًا ، فسيظهر المكون الإضافي زر اتصال مع رمز الهاتف.
يمكنك النقر فوق رابط "الإعدادات المتقدمة" لتهيئة زر الاتصال الآن لإضافة التعقب وموقع التحكم والحد من المظهر.

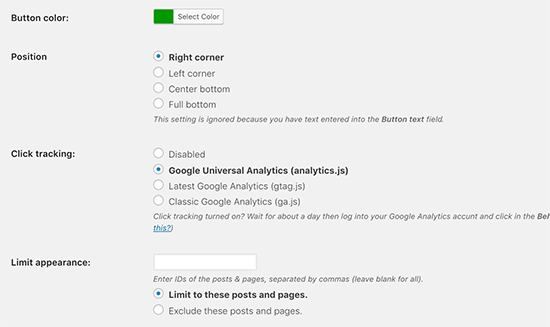
الخيار الأول تحت الإعدادات المتقدمة هو تغيير لون الزر. يمكنك استخدام هذا الخيار لمطابقة نظام ألوان نسقك.
بعد ذلك ، يمكنك تمكين تتبع Google Analytics الذي سيتيح لك معرفة كيفية تفاعل المستخدمين مع زر الاتصال في تقارير Google Analytics.
أخيرًا ، يمكنك عرض الزر أو استبعاده بشكل انتقائي من منشورات وصفحات WordPress محددة.
لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
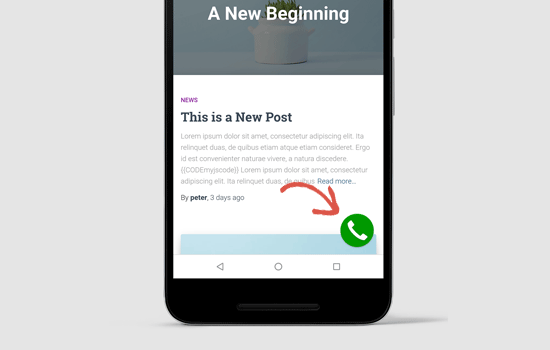
بمجرد الانتهاء ، يمكنك زيارة موقع الويب الخاص بك على جهاز محمول لرؤية زر الاتصال قيد التنفيذ.

الطريقة 2. إضافة زر "انقر للاتصال" يدويًا في WordPress
تسمح لك هذه الطريقة بإضافة أزرار وروابط النقر للاتصال يدويًا في أي مكان على موقع WordPress الإلكتروني الخاص بك.
أسهل طريقة لإضافة رقم هاتف قابل للنقر إلى موقع الويب الخاص بك هي عن طريق إضافتها مثل هذا:
+1 (555) 555-1212 Call Me
هذه الروابط سوف تفتح تطبيق الهاتف على الأجهزة المحمولة. على أجهزة كمبيوتر سطح المكتب ، سيرى مستخدمو Mac خيارًا لفتح الرابط في Facetime ، في حين Windows 10 مستخدمين سيرون خيار فتحه Skype.
يمكنك أيضًا استخدام HTML لإضافة صورة أو أيقونة بجوار رابط النص للاتصال.
دعونا نلقي نظرة على كيفية القيام بذلك.
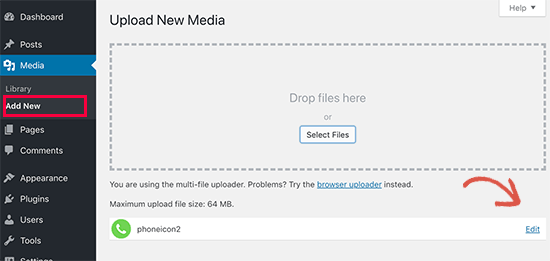
أولا ، تحتاج إلى زيارة وسائل الإعلام »إضافة جديد الصفحة وتحميل الصورة التي تريد استخدامها. بعد تحميل الصورة ، تحتاج إلى النقر على رابط "تعديل" للمتابعة.

سينقلك هذا إلى تعديل شاشة الوسائط حيث تحتاج إلى نسخ عنوان URL للملف. سوف تحتاجها في الخطوة التالية.
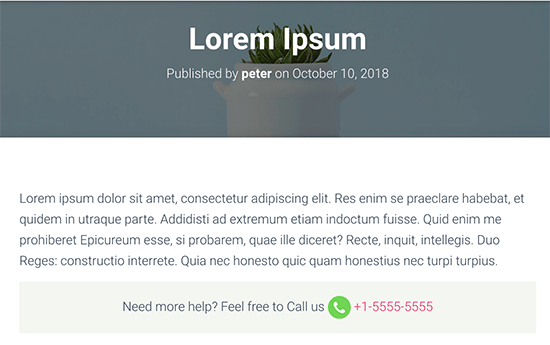
يمكنك الآن تحرير المنشور أو الصفحة أو أداة HTML المخصصة حيث تريد عرض أيقونة الهاتف للاتصال. في منطقة التحرير ، يمكنك الآن إضافة صورة رمز الهاتف ملفوفة داخل الهاتف: الرابط.
بمجرد الانتهاء من ذلك ، يمكنك زيارة موقع الويب الخاص بك للاطلاع على رابط النقر للاتصال بالصورة التي قمت بتحميلها.

يمكنك تخصيص هذا بإضافة المزيد من النص قبل أو بعد الارتباط ، واستخدام CSS المخصص لتصميمه.

إضافة ارتباط انقر للاتصال إلى قوائم التنقل في WordPress
يمكنك أيضًا إضافة رابط النقر للاتصال إلى قائمة التنقل في WordPress.
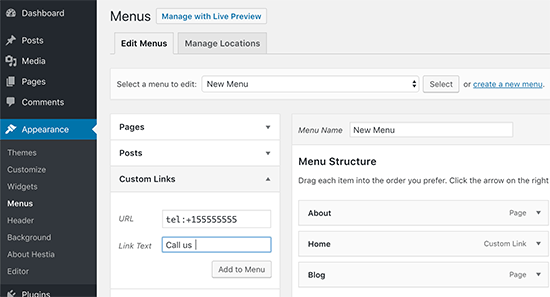
ببساطة اذهب إلى المظهر »القوائم الصفحة وانقر على علامة التبويب الروابط المخصصة من العمود الأيمن. يمكنك الآن إضافة رقم الهاتف في حقل الارتباط بالتنسيق التالي:
tel:+155555555
بعد ذلك ، أضف النص الذي تريد عرضه ، ثم انقر فوق الزر "إضافة إلى القائمة".

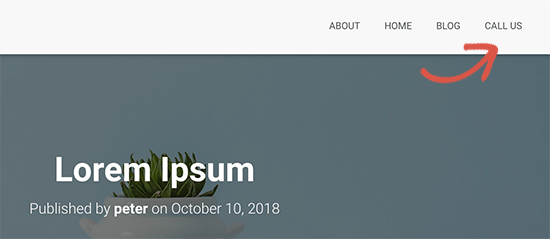
بعد ذلك ، قم بزيارة موقع الويب الخاص بك للاطلاع على رابط النقر للاتصال الخاص بك أثناء العمل.

هل تريد إضافة رمز صورة بجوار ارتباط النقر للاتصال في قائمة التنقل؟ انظر مقالتنا حول كيفية إضافة أيقونات الصور مع قوائم التنقل في وورد.
نأمل أن تساعدك هذه المقالة على تعلم كيفية إضافة زر "انقر للاتصال" في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء عنوان بريد إلكتروني مجاني للنشاط التجاري.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في موقعنا YouTube قناة لدروس الفيديو التعليمية. يمكنك أيضا أن تجدنا على Twitter و Facebook.
