هل تريد إنشاء نماذج صديقة لـ AMP على موقع WordPress الخاص بك؟
إن تطبيق صفحات الويب المتسارعة أو AMP هو مشروع Google يجعل تحميل المواقع أسرع على الأجهزة المحمولة.
على الرغم من أن AMP تقدم تجربة رائعة لتصفح الأجهزة المحمولة من خلال زيادة سرعة تحميل صفحات الويب الخاصة بك ، إلا أنها تعطل العديد من الميزات المفيدة على موقع الويب الخاص بك.
واحد منهم هو أشكال الاتصال. نظرًا لأن AMP يستخدم مجموعة محدودة من HTML و JavaScript ، فإنه لا يمكن تحميل نماذج WordPress بشكل صحيح على صفحات AMP.
ولكن لحسن الحظ ، الآن هناك حل سهل متاح. WPForms، يساعدك المكون الإضافي المألوف الخاص بـ WordPress للنماذج الآن في إنشاء نماذج WordPress الجاهزة لـ AMP. عمل فريقهم مؤخرًا مع Google لجعل نماذج AMP سهلة لـ WordPress.
في هذه المقالة ، سنعرض لك كيفية إنشاء نماذج AMP في WordPress باستخدام WPForms (الطريق السهل).
إنشاء نماذج AMP في WordPress (خطوة بخطوة)
من أجل استخدام AMP مع WordPress ، تحتاج إلى تثبيت وتفعيل البرنامج المساعد AMP الرسمي لورد. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت البرنامج المساعد WordPress.
بمجرد تنشيطه ، سيضيف البرنامج المساعد تلقائيًا دعم Google AMP لموقع WordPress الخاص بك.
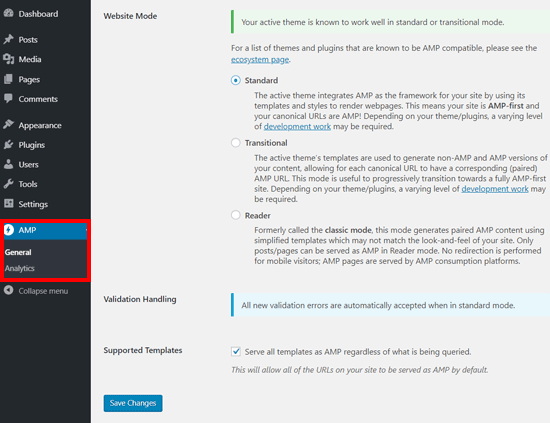
ومع ذلك ، يمكنك تغيير إعدادات AMP لموقع الويب الخاص بك عن طريق الانتقال إلى AMP »عام من لوحة القيادة الخاصة بك.

من صفحة إعدادات AMP ، يمكنك تمكين أو تعطيل AMP على موقع الويب الخاص بك ، واختيار وضع موقع ويب لـ AMP ، واختيار القوالب المدعومة.
بمجرد تكوين AMP ، فإن الخطوة التالية هي إنشاء نموذج اتصال متوافق مع AMP على موقع WordPress الخاص بك.
الخطوة 1. إنشاء نموذج WordPress مع WPForms
للبدء ، قم بتثبيت وتفعيل WPForms لايت البرنامج المساعد على موقعك. هذا هو الإصدار لايت من WPForms Pro توصيل في.
يسمح لك كل من الإصدار البسيط والمحترف من WPForms بإنشاء نموذج اتصال جاهز AMP أساسي. في مقالتنا ، سوف نستخدم النسخة المجانية لقطات.
بمجرد تثبيت البرنامج المساعد وتفعيله ، تحتاج إلى التوجه إلى WPForms »إضافة جديد صفحة لإنشاء نموذج WordPress جديد.
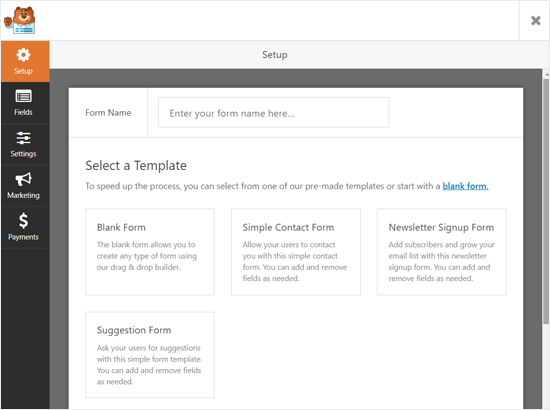
في شاشة إعداد النموذج ، يمكنك اختيار قالب النموذج للبدء بسرعة. يمكنك تحديد "نموذج فارغ" إذا كنت تريد البدء من نقطة الصفر.

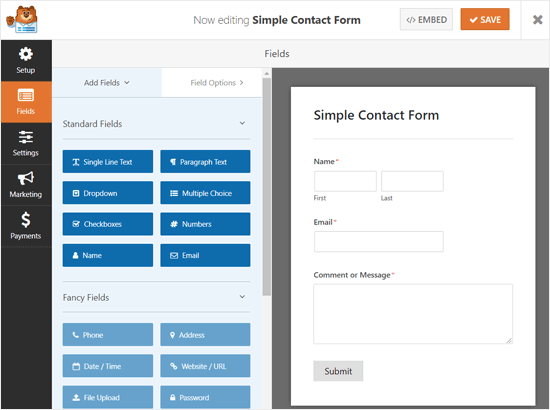
بعد ذلك ، سيتم فتح صفحة باني النموذج.

من هنا ، يمكنك إضافة أو إزالة حقول النموذج. لإضافة حقل جديد إلى النموذج الخاص بك ، يمكنك ببساطة النقر فوق حقل نموذج من اللوحة اليمنى ، وسيظهر في لوحة منشئ النماذج على اليمين.
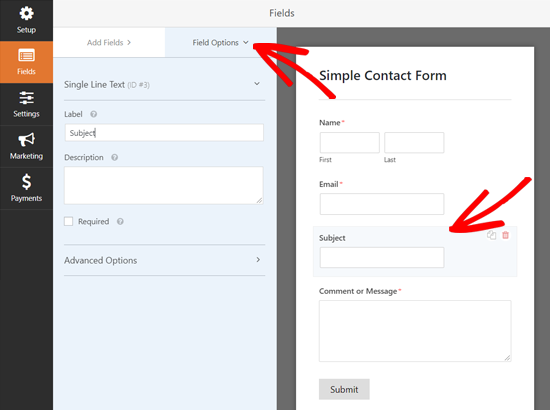
بعد ذلك ، يمكنك تكوين خيارات المجال. ببساطة انقر على حقل ، ثم ستظهر خيارات الحقل.

وبالمثل ، يمكنك تخصيص جميع الحقول الأخرى.
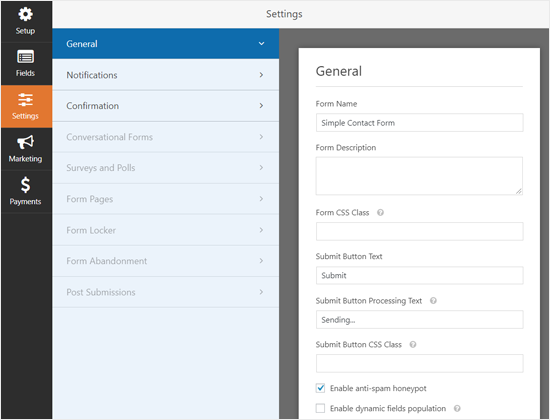
بعد ذلك ، يمكنك النقر فوق علامة التبويب "الإعدادات" لتكوين إعدادات النموذج.

تتيح لك الإعدادات العامة تغيير اسم النموذج ، وإرسال نص الزر ، وإرسال نص معالجة الزر ، وتمكين Honeypot لمكافحة البريد العشوائي ، وغير ذلك الكثير.
بعد ذلك ، يمكنك النقر فوق علامة التبويب "الإشعارات" لإعداد إشعارات البريد الإلكتروني لإعلامك عند قيام المستخدم بإكمال النموذج.

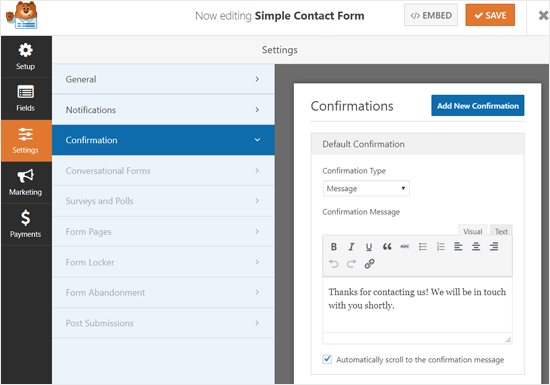
بعد ذلك ، يمكنك النقر فوق علامة التبويب تأكيد لإعداد رسالة تأكيد ليتم عرضها عند قيام المستخدم بإرسال النموذج.

بعد اكتمال التكوين ، يمكنك حفظ النموذج الخاص بك.
الخطوة 2. إضافة نموذج AMP الخاص بك إلى صفحة
الآن بعد أن أصبح نموذج WordPress الخاص بك جاهزًا ، يمكنك إضافته إلى صفحة.
أولاً ، تحتاج إلى إنشاء صفحة جديدة أو فتح صفحة حالية حيث تريد إضافة النموذج.
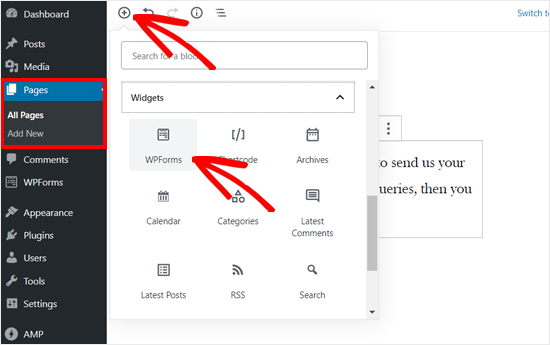
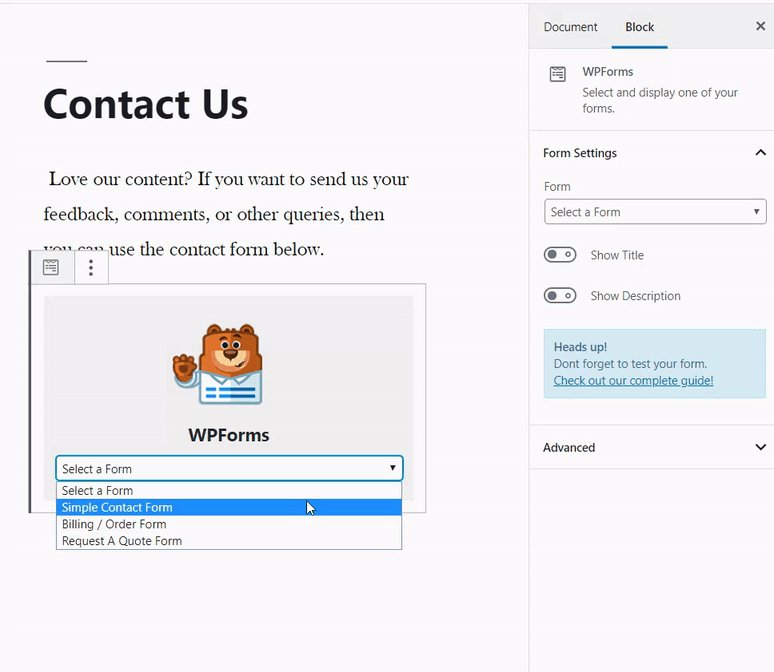
في شاشة تعديل صفحتك ، انقر فوق أيقونة إضافة كتلة جديدة وحدد كتلة WPForms.

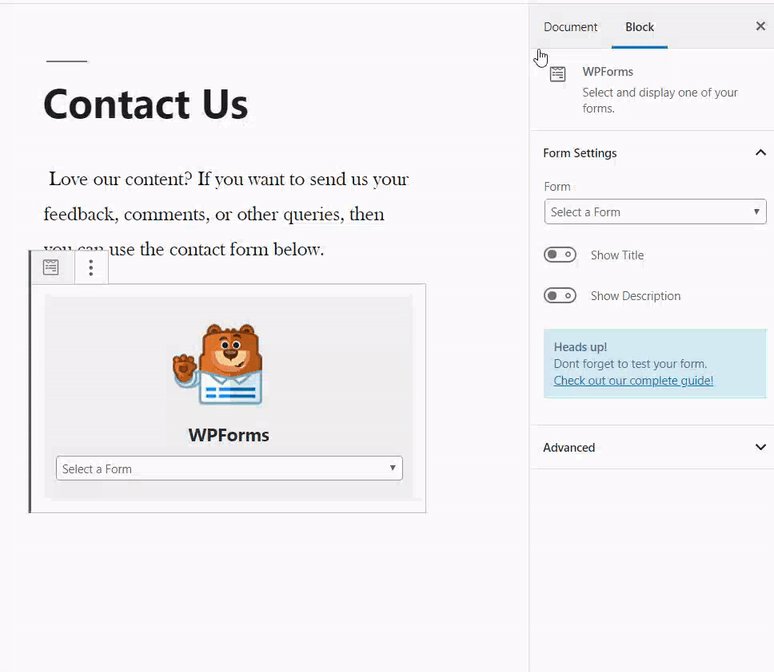
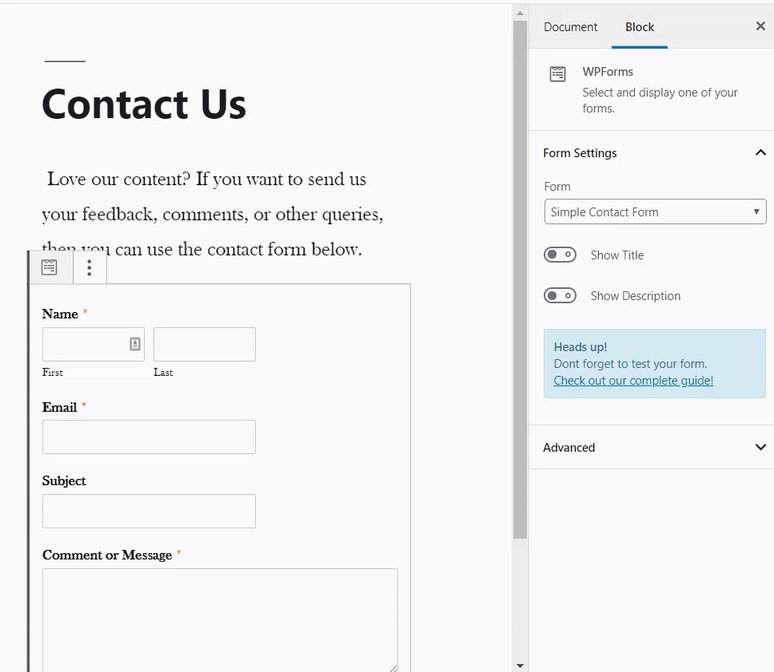
بعد ذلك ، يمكنك رؤية عنصر واجهة تعامل WPForms المضافة إلى شاشة تحرير صفحتك. تحتاج فقط إلى تحديد النموذج الذي قمت بإنشائه مسبقًا ، وسوف تقوم الأداة بتحميله على الفور في محرر الصفحة.

بعد ذلك ، يمكنك نشر أو تحديث صفحتك.
هذا كل شئ! لا تحتاج إلى تكوين أي شيء آخر. سيقوم البرنامج الإضافي WPForms Lite بإضافة دعم AMP الكامل إلى النموذج الخاص بك الآن.
إذا كنت تريد أن ترى كيف تبدو ، يمكنك فتح الصفحة على هاتفك المحمول.
أو يمكنك فتح الصفحة على متصفح سطح المكتب الخاص بك عن طريق إضافة / amp / أو /؟ أمبير في نهاية عنوان URL لصفحتك. على سبيل المثال ، https://www.example.com/contact/؟amp.
إضافة Google reCAPTCHA إلى نموذج AMP الخاص بك
بشكل افتراضي ، يتضمن WPForms مصيدة لمكافحة البريد العشوائي لالتقاط الرسائل غير المرغوب فيها وحظرها. بالإضافة إلى ذلك ، يمكنك استخدام Google reCAPTCHA لتقليل عمليات إرسال البريد العشوائي.
لاستخدام Google reCAPTCHA مع نماذج AMP ، تحتاج إلى تسجيل موقعك في Google reCAPTCHA v3 والحصول على مفاتيح Google API.
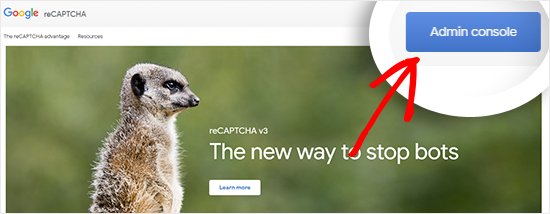
اذهب الى موقع جوجل reCAPTCHA وانقر على زر "وحدة تحكم المشرف" أعلى الركن الأيمن من الصفحة.

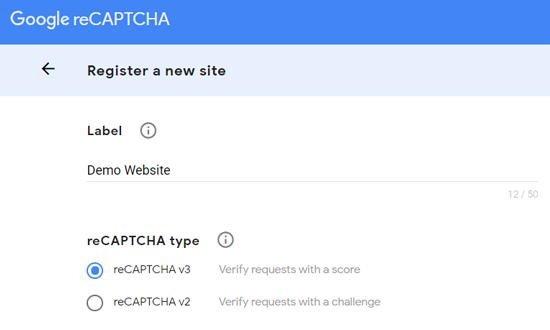
بعد ذلك ، تحتاج إلى تسجيل الدخول باستخدام حساب Google الخاص بك. بمجرد الانتهاء من ذلك ، سترى صفحة "تسجيل موقع جديد".

أولاً ، تحتاج إلى إدخال اسم موقع الويب الخاص بك في حقل التسمية. يدعم Google AMP فقط reCAPTCHA v3 ، لذلك تحتاج إلى اختياره من خيارات نوع reCAPTCHA.
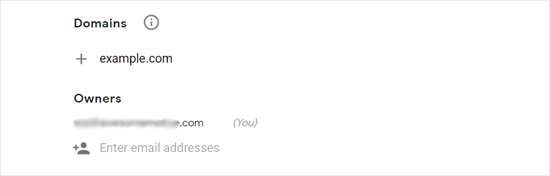
بعد ذلك ، أدخل اسم المجال الخاص بك تحت قسم المجالات.

يعرض قسم المالكين عنوان بريدك الإلكتروني افتراضيًا. يمكنك أيضا إضافة بريد إلكتروني آخر إذا كنت تريد.
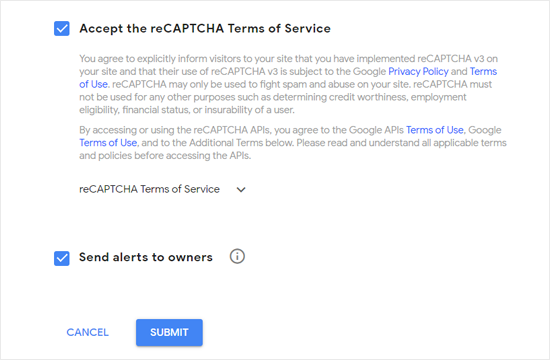
بعد ذلك ، يجب عليك قبول شروط خدمة reCAPTCHA للمتابعة. أيضًا ، حدد مربع الاختيار "إرسال التنبيهات إلى المالكين" ، مما سيتيح لـ Google إخطارك بمشكلات مثل سوء التكوين وحركة المرور المشبوهة على موقعك.

بمجرد الانتهاء من ذلك ، انقر على زر إرسال.
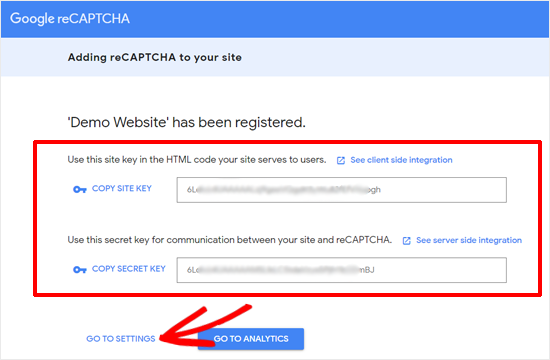
بعد ذلك ، سترى رسالة نجاح إلى جانب مفتاح الموقع والمفتاح السري لإضافة reCAPTCHA على موقعك.

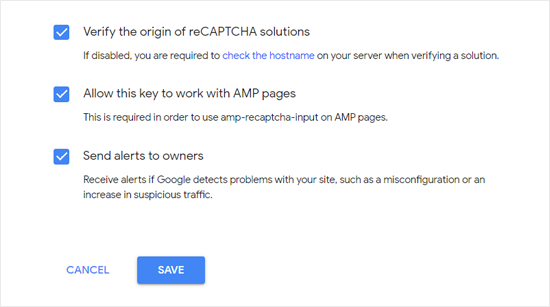
الآن لديك مفاتيح Google API لإضافة reCAPTCHA إلى النماذج الخاصة بك. ومع ذلك ، هناك تعديل واحد مطلوب لضمان توافق AMP مع reCATCHA. انقر فوق الارتباط "الانتقال إلى الإعدادات" هناك.
بعد ذلك ، سترى إعدادات reCAPTCHA مرة أخرى مع مربع الاختيار "السماح لهذا المفتاح بالعمل مع صفحات AMP". ما عليك سوى تحديد المربع والنقر فوق الزر "حفظ" أدناه.

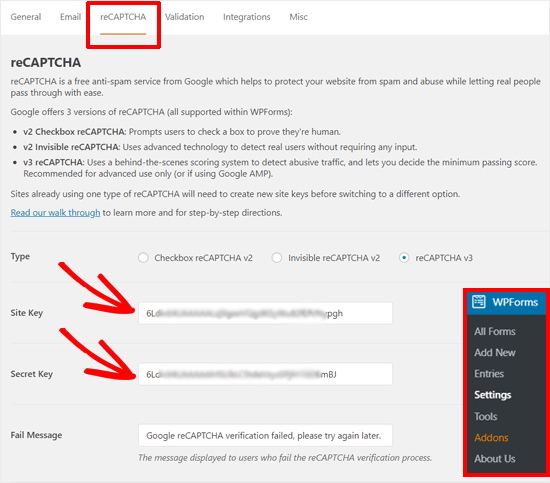
الآن لديك مفاتيح Google API لإضافة reCAPTCHA على نماذج AMP ، تحتاج إلى فتح WPForms »الإعدادات» reCAPTCHA الصفحة في لوحة القيادة وورد.

في هذه الشاشة ، تحتاج إلى اختيار خيار reCAPTCHA v3 ولصق مفتاح الموقع والمفتاح السري. بعد ذلك ، انقر فوق الزر "حفظ الإعدادات".
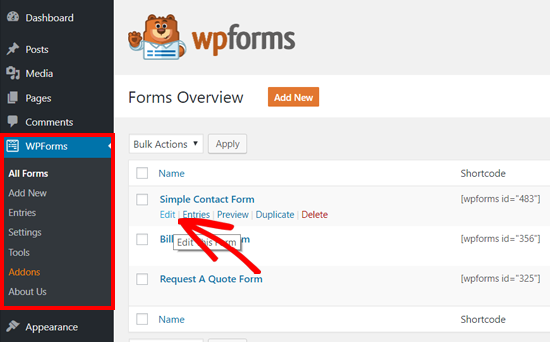
الآن بعد أن تمت إضافة Google reCAPTCHA إلى WPForms ، يمكنك تمكينه في النماذج الخاصة بك عند الحاجة. اذهب إلى WPForms »جميع الأشكال وحدد النموذج الذي تريد تمكين reCAPTCHA به.

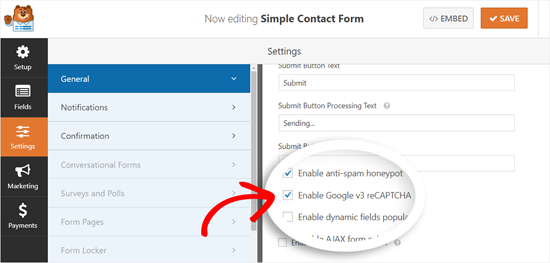
بمجرد ظهور شاشة إعداد النموذج ، انقر فوق علامة التبويب "الإعدادات" وحدد قسم "الإعدادات العامة". في الجزء السفلي ، يمكنك رؤية مربع الاختيار "تمكين Google v3 reCAPTCHA".

حدد المربع ثم قم بحفظ النموذج الخاص بك بالنقر فوق الزر "حفظ" في الزاوية اليمنى العليا.
بعد ذلك ، يمكنك زيارة صفحة الاتصال الخاصة بك ومشاهدة نموذج AMP مع reCAPTCHA في العمل.
نأمل أن يساعدك هذا المقال في تعلم كيفية إنشاء نماذج AMP في WordPress بسهولة. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء نماذج متوافقة مع إجمالي الناتج المحلي في WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في موقعنا YouTube قناة لدروس الفيديو التعليمية. يمكنك أيضا أن تجدنا على Twitter و Facebook
