في الذكرى العاشرة لـ WPBeginner ، شاركت في أن البنية الأساسية لاستضافة WPBeginner حصلت على ترقية كبيرة بفضل شريكنا في استضافة المواقع ، HostGator.
بعد فترة وجيزة ، بدأت في تلقي رسائل بريد إلكتروني من القراء تطلب مني مشاركة التفاصيل حول كيفية جعل تحميل WPBeginner سريعًا.
نعم ، يتم تحميل WPBeginner بشكل أسرع من معظم مولدات المواقع الثابتة وفي بعض الحالات أسرع من مواقع AMP من Google أيضًا.
في هذه المقالة ، سأعطيك خلف الكواليس نظرة على كيفية جعلنا WordPress أسرع من مولدات المواقع الثابتة ومنصات CMS مقطوعة الرأس.
Note: هذه المقالة تقنية أكثر قليلاً مما نشرناه عادة على WPBeginner. للمستخدمين غير التقنيين ، أوصي باتباع دليلنا النهائي حول كيفية تسريع WordPress.
خلفية
حصل WordPress مؤخرًا على الكثير من الممثلين السيئين من المطورين "الحديثين" حيث يقولون إن WordPress بطيء.
عادةً ما يتبع البيان ، يجب عليك التبديل إلى مولد موقع ثابت JAMstack مثل GatsbyJS. سيقول آخرون في عالم الشركات أنه يجب عليك التبديل إلى CMS مقطوعة الرأس Contentful.
بدأ العديد من أصدقائي أصحاب المشاريع الناجحة يسألونني عما إذا كان هذا صحيحًا.
حتى أن البعض بدأ عملية الترحيل إلى CMS مقطوعة الرأس لأنهم قرأوا دراسات حالة لكيفية فتح الآخرين تحسينات هائلة في السرعة من خلال التبديل من WordPress إلى مولدات مواقع ثابتة.
كان هذا محبطًا جدًا بالنسبة لي لأنني كنت أعلم أنهم يهدرون عشرات الآلاف من الدولارات في تكاليف الهجرة. ناهيك عن تكاليف التخصيص التي لا نهاية لها والتي ستظهر في المستقبل.
لذا ، اعتبر الأمر تحديًا لإثبات أن مواقع محتوى WordPress كبيرة مثل WPBeginner يمكن تحميلها بنفس السرعة إن لم تكن أسرع من معظم مولدات المواقع الثابتة الحديثة.
يمكنك الاتصال بي بالمدرسة القديمة ، ولكن في نهاية اليوم ، يكون الموقع الثابت مجرد صفحة يتم تحميلها من ذاكرة التخزين المؤقت.
النتائج
قبل الانتقال إلى بنية استضافة WordPress الأساسية وتكوينات الخادم والإضافات ، أعتقد أنه من المفيد مشاركة النتائج.
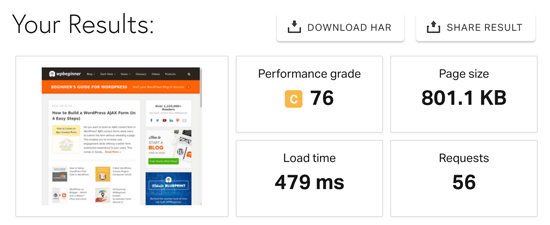
إليك مدى سرعة تحميل الصفحة الرئيسية لـ WPBeginner على Pingdom من خادم واشنطن العاصمة:

وفقًا للوقت من اليوم والموقع الذي تحقق منه ، ستختلف هذه النتيجة في أي مكان من نطاق يتراوح بين 400 و 700 مللي ثانية وهو سريع للغاية بالنسبة للصفحة الرئيسية.
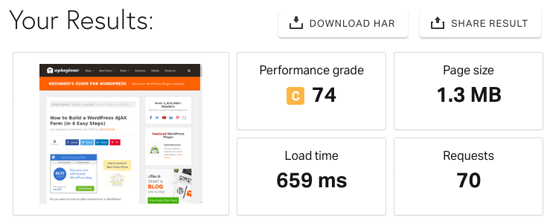
إليك اختبار قمت بتشغيله لصفحة نشر واحدة نظرًا لأنه يحتوي على صور أكبر ومحتوى أكبر:

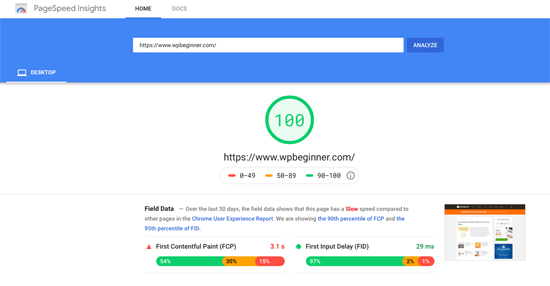
حصلنا أيضًا على درجة "100" في اختبار سرعة صفحة Google لسطح المكتب. على الرغم من أن لدينا بعض المجال للتحسين على درجة المحمول.

النتائج المذكورة أعلاه مخصصة للصفحات المخزنة مؤقتًا وهو ما يحصل عليه القراء وروبوتات محرك البحث عندما يشاهدون موقعنا. يقترب وقت التحميل المتصوّر لـ WPBeginner من اللحظة الفورية (المزيد حول هذا لاحقًا).
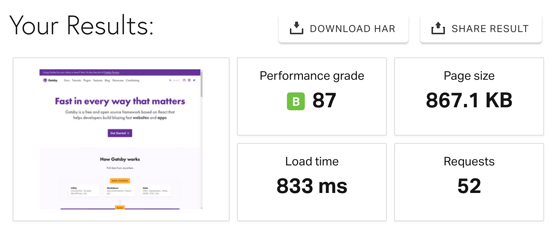
من أجل المقارنة ، فيما يلي نتيجة اختبار السرعة لصفحة Gatsby الرئيسية. هذا هو مولد موقع ثابت شهير يستمتع به الكثير من المطورين:

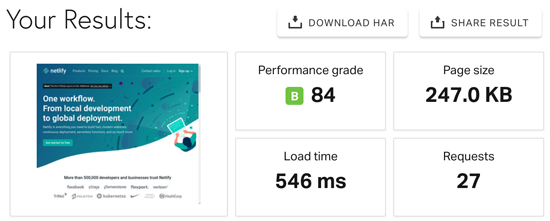
فيما يلي نتيجة اختبار السرعة للصفحة الرئيسية لـ Netlify ، وهي مضيف موقع ثابت ثابت ، يوصي به الكثير من المطورين. لاحظ أن لديهم نصف كمية الطلبات ، وحجم صفحتها هو 30 ٪ من WPBeginner ، ومع ذلك لا يزال يتم تحميلها بشكل أبطأ من صفحتنا الرئيسية.

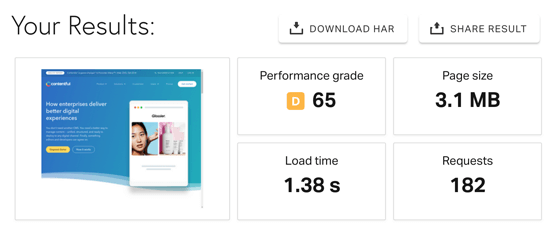
لم يتم تحسين سرعة الصفحة الرئيسية لـ Contentful ، و CMS مقطوعة الرأس والتي هي "كيف تقدم الشركات تجارب رقمية أفضل" على الإطلاق. كان هذا هو أبطأ موقع اختبرناه.

أشارك هذه الإحصائيات ليس لتشويه سمعة الأُطُر الأخرى ، بل لإعطاء وجهة نظر مفادها أن الأشياء الجديدة ليست كلها براقة كما قد تبدو.
يمكن أن يكون WordPress المزود ببنية تحتية مناسبة للاستضافة والتحسينات بنفس سرعة أي مولد موقع ثابت. علاوة على ذلك ، لن تقترب أي منصة أخرى من مستوى المرونة الذي يوفره WordPress لأصحاب الأعمال من خلال نظامه الإيكولوجي الكبير من الإضافات والسمات.
WPBeginner استضافة البنية التحتية
عندما يتعلق الأمر بسرعة موقع الويب ، لا شيء يلعب دورًا أكثر أهمية من البنية الأساسية لاستضافة الويب.
كما يعلم العديد منكم بالفعل ، لقد كنت من عملاء HostGator منذ عام 2007. لقد بدأت تشغيل مدونة WPBeginner في عام 2009 على حساب استضافة HostGator صغير.
مع نمو موقعنا ، قمنا بالترقية إلى استضافة VPS ومن ثم خوادم مخصصة.
خلال العقد الماضي ، حصلت على فرصة للعمل عن كثب مع العديد من أعضاء فريقهم ، وأصبحوا جزءًا ممتدًا من عائلة WPBeginner.
لذلك عندما واجهت التحدي المتمثل في جعل WPBeginner أسرع من مولدات المواقع الثابتة ، التفت إليهم طلبًا للمساعدة.
لقد شاركت رؤيتي مع فريق قيادتهم ، وعرضوا مساعدتي في بناء واحد من إعداد استضافة مؤسسة لطيفة لـ WPBeginner.
لقد وضعوا أفضل المهندسين من فريق Bluehost و HostGator للعمل عن قرب معي لجعل WPBeginner اشتعلت فيه النيران بسرعة.
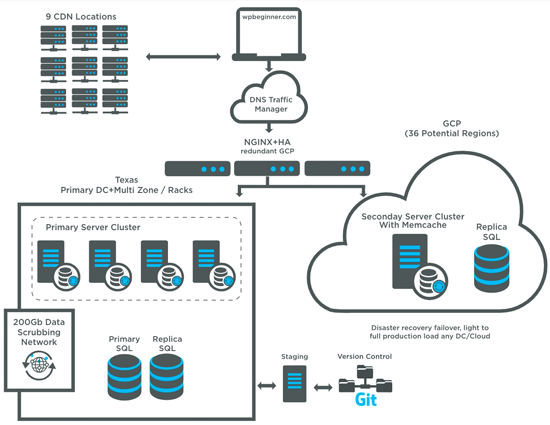
فيما يلي نظرة عامة على شكل إعداد استضافة WPBeginner:

كما ترون ، هذا إعداد متعدد الخوادم ينتشر في منطقتين جغرافيتين (تكساس ويوتا). هناك ما مجموعه 9 خوادم لا تشمل سحابة موازن التحميل. كل خادم هو وحدة المعالجة المركزية Xeon-D مع 8 مراكز (16 سلسلة) مع ذاكرة الوصول العشوائي 32 جيجابايت و SSD 2 × 1TB (إعداد RAID).
نحن نستخدم نظام موازنة التحميل السحابي من Google، حتى نتمكن من الحصول على موازنة تلقائية سلس وموازنة للأحمال في جميع أنحاء العالم.
بمجرد إعداد الجهاز مع مزامنة البيانات في مكانها الصحيح ، عمل فريق Bluehost و HostGator معًا لتحسين تكوينات خادم WordPress. آمل أن بعض هذه التحسينات ستجعله قريبًا في خطط استضافة WordPress المستقبلية 
ملخص تكوين الخادم
تلخيص تكوينات الخادم لهذا الإعداد المعقد في فقرة قليلة أمر صعب للغاية ، لكنني سأبذل قصارى جهدي.
نحن نستخدم Apache لبرنامج خادم الويب الخاص بنا لأن الفريق أكثر دراية به. لن أخوض في مناقشة NGINX و Apache.
نحن نستخدم PHP 7.2 مع مجمعات PHP-FPM ، حتى نتمكن من التعامل مع كميات كبيرة من العمليات والطلبات. إذا كانت شركة الاستضافة لا تستخدم PHP 7+ ، فستفقد تحسين السرعة الخطير.
نحن نستخدم التخزين المؤقت لبرنامج Opcode مع أداة تخزين متقدمة في ذاكرة التخزين المؤقت لضمان عدم تجربة أي مستخدم حقيقي لصفحة لم يتم تخزينها مؤقتًا.
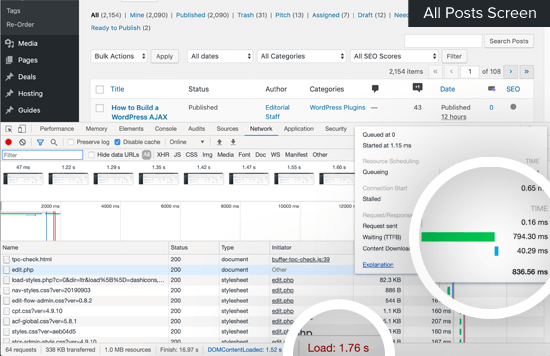
نحن نستخدم أيضًا ذاكرة التخزين المؤقت للكائنات مع ذاكرة التخزين المؤقت memcache ، حتى نتمكن من تحسين وقت الاستجابة للزيارات غير المرتبطة بالصفحة وأوقات استجابة واجهة برمجة التطبيقات الأخرى في منطقة مشرف WordPress للمستخدمين الذين قاموا بتسجيل الدخول (كتابنا). إليك علامة تبويب تحميل الشبكة في شاشة "جميع المشاركات" في مشرف WordPress:

لوضعها في نصابها الصحيح ، أصبحت تجربة منطقة المشرف الخاصة بنا الآن أسرع 2X مما كان لدينا سابقًا.
بالنسبة لخادم قاعدة البيانات الخاص بنا ، فقد تحولنا من MySQL إلى MariaDB الذي يعد نسخة من MySQL ولكنه أسرع وأفضل. تحولنا أيضا من HyperDB إلى LudicrousDB لأنه يساعدنا على تحسين النسخ المتماثل لقاعدة البيانات الخاصة بنا ، الفشل ، وموازنة التحميل.
هناك أيضًا الكثير من التكوينات الأخرى التي تساعدنا في الأداء وقابلية التوسع مثل HTTP / 2 و HSTS لتشفير اتصال + أسرع ، والقدرة على تدوير خوادم إضافية في مناطق جديدة في حالة انقطاع بيانات مركز البيانات ، إلخ.
أشعر أنني لا أتعامل مع الإعداد المذهل الذي أنشأه الفريق ، لكن يرجى العلم أن قوتي الأساسية هي التسويق. نعم ، أنا مدون يكتب عن WordPress ، لكن الكثير من التحسينات التقنية هنا أعلى بكثير من درجة راتبي.
تم تنفيذها من قبل مهندسين أذكياء للغاية في فريق التحمل ، بما في ذلك ديفيد كولينز (كبير مهندسي التحمل / CTO في HostGator) ، ومايك هانسن (مطور WordPress الأساسي) ، وآخرين سأشكرهم في قسم الاعتمادات أدناه.
CDN و WAF و DNS
بصرف النظر عن استضافة المواقع ، فإن المجالات الأخرى التي تلعب دورًا مهمًا في سرعة موقع الويب الخاص بك هي مزود DNS الخاص بك ، وشبكة تسليم المحتوى (ويعرف أيضًا باسم CDN) ، وجدار الحماية لتطبيق الويب الخاص بك (WAF).
على الرغم من أنني أدرجتها ضمن ثلاثة أشياء منفصلة ، إلا أن الكثير من الشركات تقدم هذه الحلول الآن في خطة مجمعة مثل Sucuri و Cloudflare و MaxCDN (StackPath) ، إلخ.
بما أنني أرغب في الحصول على أقصى قدر من التحكم ونشر المخاطر ، فإنني أستخدم ثلاث شركات منفصلة للتعامل مع كل جزء بكفاءة.
يتم تشغيل WPBeginner DNS بواسطة DNS Made Easy (نفس الشركة باسم Constellix). هم باستمرار المرتبة باعتبارها أسرع مزودي DNS في العالم. تتمثل ميزة DNS Made Easy في أنه يمكنني القيام بحركة مرور عالمية عندما لا يعمل مركز بيانات محدد على CDN أو WAF بشكل صحيح لضمان أقصى وقت تشغيل.
يعمل CDN لدينا بواسطة MaxCDN (StackPath). إنها تتيح لنا بشكل أساسي خدمة أصولنا الثابتة (الصور ، ملفات CSS ، و JavaScripts) من شبكتهم الكبيرة من الخوادم في جميع أنحاء العالم.
نحن نستخدم Sucuri كجدار حماية لتطبيق الويب الخاص بنا. بصرف النظر عن حظر الهجمات ، فإنها تعمل أيضًا كطبقة أخرى من CDN ، وأدائها الإجمالي مذهل. أعتقد أن لديهم أفضل حل جدار حماية WordPress في السوق.
عند العمل على تحسينات سرعة موقع الويب ، قم بإزالة كل مللي ثانية. لهذا السبب فإن استخدام موفري الحلول المقترنين ببنية تحتية جديدة لاستضافة الويب لدينا يحدث فرقًا كبيرًا.
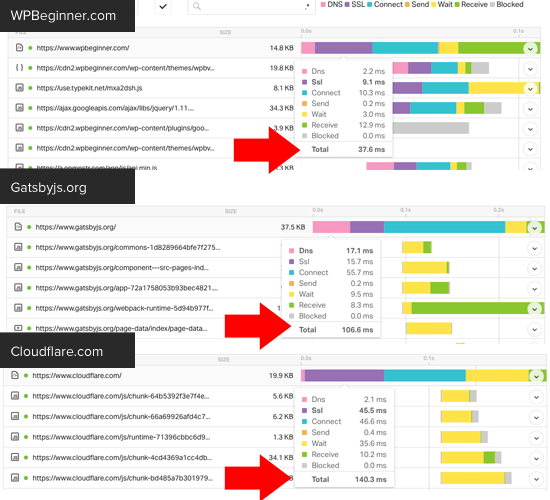
للتوضيح ، إليك انهيار الشلال الخاص بـ WPBeginner.com و GatsbyJS.org و CloudFlare.com:

لاحظ أن وقت DNS الخاص بـ WPBeginner ووقت طبقة المقابس الآمنة ووقت الاتصال ووقت الانتظار ، كلها من الدرجة الأولى عند مقارنتها بمواقع الويب الشائعة الأخرى. كل من هذه التحسينات مركب لتقديم أفضل النتائج.
Instant.page ، الصور المحسنة ، وأفضل الممارسات الأخرى
أحد الأشياء التي ربما لاحظتها هو وقت التحميل الفوري القريب عندما تتصفح منشورات وصفحات WPBeginner.
بصرف النظر عن جميع الأشياء التي ذكرتها أعلاه ، فإننا نخدع أيضًا بالاختفاء باستخدام نص برمجي يسمى Instant.page يستخدم التحميل المسبق في الوقت المناسب.
بشكل أساسي قبل أن ينقر المستخدم على رابط ما ، عليه أن يحوم الماوس فوق هذا الرابط. عندما يحوم المستخدم لمدة 65 مللي ثانية (فترة زمنية قصيرة للغاية) ، سينقر واحد من كل اثنين على الرابط.
Instant.page يبدأ البرنامج النصي في تحميل هذه الصفحة مسبقًا في هذه اللحظة ، لذلك عندما ينقر المستخدم فعليًا على الرابط ، يتم بالفعل الكثير من الأحمال الثقيلة. هذا يجعل الدماغ البشري يرى وقت تحميل موقع الويب على أنه فوري تقريبًا.
لتمكين صفحة البحث الفوري على موقعك ، يمكنك ببساطة تثبيت وتنشيط لحظة وورد البرنامج المساعد.
هذا السيناريو هو أنيق جدا. أوصي بشدة بالتحقق من موقعه على الويب والنقر على زر "اختبار سرعة النقر" لمعرفة كيف يخدع الدماغ.
تحديث: لقد عطلت الصفحة الفورية الآن ، وسأجري الاختبار FlyingPages المساعد في المستقبل القريب. شارك Gijo Varghese البرنامج المساعد الجديد معي في WPBeginner الانخراط Facebook مجموعة، ويبدو أنه يجمع بين أفضل ما في quick.page و script quicklink.
تحسين الصور للويب
على الرغم من وجود تنسيقات صور جديدة قيد التطوير مثل webp ، إلا أننا لم نستخدمها بعد. بدلاً من ذلك ، نطلب من جميع كتابنا تحسين كل صورة باستخدام أداة TinyPNG.
يمكنك أيضًا أتمتة ضغط الصور باستخدام مكونات إضافية مثل Optimole أو EWWW Image Optimizer.
ومع ذلك ، أنا شخصياً أفضل أن أجعل الفريق يقوم بذلك يدويًا ، لذلك نحن لا نحمل ملفات كبيرة على الخادم.
حاليًا ، لا نقوم بأي عملية تحميل كسولة للصور ، لكنني أخطط لإضافتها في المستقبل القريب بعد أن أصبح لدى Google دعم تحميل كسول المدمج في كروم 76.
هناك أيضا تذكرة في WordPress core لإضافة هذه الميزة على جميع المواقع (آمل حقًا أن يحدث ذلك قريبًا) ، لذلك لا يتعين علي كتابة مكون إضافي مخصص.
تحديث: بعد ساعات قليلة من نشر منشور المدونة ، أصدرت Google الأم كسول تحميل البرنامج المساعد لورد.
الحد من استعلامات HTTP + أفضل الممارسات

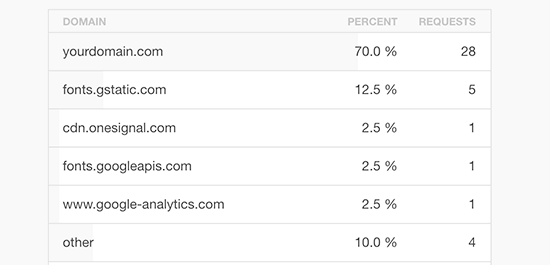
بناءً على مكونات WordPress الإضافية التي تستخدمها ، سيضيف البعض ملفات CSS و JavaScript إضافية عند تحميل كل صفحة. يمكن أن تخرج طلبات HTTP الإضافية هذه عن السيطرة إذا كان لديك الكثير من المكونات الإضافية على موقع الويب الخاص بك.
لمزيد من التفاصيل ، راجع كيف يمكن لإضافات WordPress التأثير على وقت تحميل موقعك.
الآن قبل أن تقفز إلى نتيجة خاطئة مفادها أن الكثير من الإضافات في WordPress سيئة ، أريد أن أخبرك أن هناك 62 من المكونات الإضافية النشطة تعمل على موقع WPBeginner.
ما عليك القيام به هو الجمع بين ملفات CSS و JavaScript حيثما أمكن لتقليل طلبات HTTP. يمكن لبعض ملحقات WordPress للتخزين المؤقت مثل WP Rocket القيام بذلك تلقائيًا من خلال ميزة التصغير الخاصة بهم.
يمكنك أيضًا اتباع الإرشادات الواردة في هذه المقالة للقيام بذلك يدويًا وهو ما فعله فريقنا في WPBeginner.
بصرف النظر عن طلبات HTTP التي تضيفها الإضافات والسمات ، فأنت تريد أيضًا أن تضع في اعتبارك نصوص الطرف الثالث الأخرى التي تضيفها على موقع الويب الخاص بك لأن كل برنامج نصي سيؤثر على سرعة موقع الويب الخاص بك.
على سبيل المثال ، إذا كنت تقوم بتشغيل الكثير من البرامج النصية الإعلانية أو إعادة استهداف البرامج النصية ، فسوف تبطئ موقعك. قد ترغب في استخدام أداة مثل Google Tag Manager لتحميل البرامج النصية بشكل مشروط فقط عند الحاجة إليها.
إذا كنت أحد مواقع الويب التي تدعمها الإعلانات مثل TechCrunch أو TheNextWeb ، فهناك القليل جدًا الذي يمكنك القيام به حيال ذلك لأن إزالة الإعلانات ليس خيارًا.
لحسن الحظ ، لا يعتمد WPBeginner على البرامج النصية لإعلانات الجهات الخارجية لكسب المال. تريد أن ترى كيف كسب WPBeginner المال؟ انظر بلدي بلوق وظيفة على دخل WPBeginner.
الدروس المستفادة (حتى الآن) + أفكاري النهائية
هذه بنية استضافة جديدة تمامًا ، وأنا متأكد من وجود الكثير من الدروس التي سأتعلمها في الوقت الإضافي.
أنا حتى الآن أحب تحسينات السرعة لأنها ساعدتنا في تعزيز تصنيفات مُحسنات محركات البحث الخاصة بنا ، ومنطقة المشرف لدينا أسرع بكثير.
من خلال الإعداد متعدد الخوادم الجديد ، قدمنا سير عمل نشر جديد لجعل WPBeginner على قدم المساواة مع بقية مواقع المنتجات الدافع رهيبة.
ما يعنيه هذا هو أن لدينا الآن إصدارًا مناسبًا يتحكم فيه المضمّن ، وهناك تدابير مطبقة لمنعني من التهور (مثل إضافة مكونات إضافية دون اختبار مناسب ، وتحديث المكونات الإضافية من لوحة القيادة دون اختبار ، وما إلى ذلك).
هذه التغييرات هي الأخرى التي حددت الطريق أمامي أخيرًا للخروج من عملية التطوير وتسليم عهد موقع WPBeginner إلى فريق التطوير التابع لنا.
لقد قاومت هذا لسنوات ، لكنني أعتقد أن الوقت قد حان ، وأحتاج فقط إلى قبوله.
لا يحتوي الإعداد الجديد على cPanel أو WHM ، لذلك هذا يجعلني غير مجدي عملياً على أي حال لأنني لم أعد أتحدث لغة سطر الأوامر بشكل كبير.
لقد تعلمنا حتى الآن درسين كبيرين:
أولاً ، لا يتم تحديث WordPress بشكل مستقيم نظرًا لمزامنة / النسخ المتماثل للخادم. عندما قمنا بترقية مدونتي الشخصية (SyedBalkhi.com) إلى WordPress 5.2 ، لم تتم مزامنة ملفات التحديث بشكل صحيح على إحدى عقد الويب ، واستغرق تصحيح الأخطاء وقتًا أطول من المتوقع. نحن نعمل على بناء عملية بناء / اختبار أفضل لهذا الغرض.
ثانياً ، يجب أن يكون لدينا اتصال أفضل بين الفرق لأننا واجهنا أزمة بسيطة مع أخطاء ضبط موازن التحميل التي نتج عنها بعض التوقف. لجعل الأمر أسوأ ، كنت في رحلة عبر المحيط الأطلسي على متن الخطوط الجوية التركية ، وكان جهاز WiFi لا يعمل.
لحسن الحظ ، تم فرز كل شيء بفضل وقت الاستجابة السريع من قِبل فريق الاستضافة ، لكن هذا ساعدنا في إنشاء العديد من إجراءات التشغيل القياسية الجديدة (SOPs) للتعامل بشكل أفضل مع الحادث في المستقبل.
بشكل عام ، أنا سعيد جدًا بالإعداد ، وأعلم أن بعض تكوينات / تحسينات التخزين المؤقت التي تم إجراؤها لـ WPBeginner ستصبح جزءًا قياسيًا من خطط استضافة HostGator Cloud و Bluehost WordPress.
أعتقد أن هذا يجب أن يذهب بدون أن تقول أنه إذا كنت تبدأ فقط موقع ويب أو مدونة أو متجر على الإنترنت ، فأنت لا تحتاج إلى إعداد المؤسسة المتطور هذا.
أوصي دائمًا أن تبدأ صغيرًا مع خطط HostGator المشتركة أو الخطط المشتركة Bluehost كما فعلت ، ثم قم بترقية البنية الأساسية للاستضافة مع نمو أعمالك.
يمكنك تطبيق الكثير من التحسينات التي قمت بمشاركتها أعلاه على خطط استضافة WordPress الحالية.
على سبيل المثال ، خطة Bluehost القياسية تأتي بالفعل مع مكون إضافي للتخزين المؤقت مدمج يمكنك استخدامه ، ويوفرون PHP 7 افتراضيًا أيضًا.
يمكنك الجمع بين ذلك وبين CDN + WAF مثل Sucuri لتسريع موقع الويب الخاص بك بشكل ملحوظ.
الآن إذا كنت شركة متوسطة السوق / مؤسسة تريد إعداد استضافة مماثل ، فالرجاء التواصل معي عبر نموذج الاتصال الخاص بنا. يمكنني المساعدة في توجيهك في الاتجاه الصحيح.
شكر خاص + الاعتمادات

بينما في المقالة أعلاه ، قدمت الكثير من الصراخ لماركات HostGator و Bluehost ، أريد أن أتوقف لحظة للتعرف على الأفراد الذين عملوا وراء الكواليس وتقديرهم لتحقيق ذلك.
أولاً ، أود أن أقول شكراً لفريق قيادة التحمل صهيب وميتش وجون أورلاندو ومايك ليلي وبرادي نورد على موافقتك على مساعدتي في مواجهة هذا التحدي.
أود أيضًا أن أشكر مايك هانسن وديفيد كولينز وريك رادينجر وكريس مايلز وديفيد ريان وجيسي كوك وديفيد فوستر وميكا وود ووليام إيرنهاردت وروبن منديتا ورود جونسون وألفريد نجم وآخرين في فريق مركز البيانات. القيام بالعمل الشاق وتحقيق ذلك.
أريد أن أعطي صيحة خاصة لستيفن جوب (مؤسس DNSMadeEasy) للإجابة بسرعة على أسئلتي ومساعدتي في فهم بعض الإعدادات بشكل أفضل. تريد أيضًا أن تصرخ لتوني بيريز ودانييل سيد في سوكوري دائمًا لظهري.
أخيرًا وليس آخرًا ، أريد أن أقدم تقديرًا خاصًا لكريس كريستوف. إنه المؤسس المشارك لـ MonsterInsights، وكان لطيفًا بما يكفي لمساعدتي في الكثير من الاختبارات والنشر.
آمل حقًا أن تكون قد وجدت ذلك من خلال دراسة حالة خلف الكواليس حول البنية التحتية لاستضافة WPBeginner لتكون مفيدة. قد ترغب أيضًا في الاطلاع على دليلنا النهائي حول كيفية تسريع WordPress وهو وسيلة أكثر ملائمة للمبتدئين.
علاوة: إليك أفضل الإضافات وأدوات WordPress التي أوصي بها لجميع مواقع WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في موقعنا YouTube قناة لدروس الفيديو التعليمية. يمكنك أيضا أن تجدنا على Twitter و Facebook.