
قامت Google مؤخرًا قام بتحديث DevTools (Chrome 82) التحديث يجلب الكثير من الميزات. واحدة من أحدث الميزات تحاكي قصور الرؤية. تسمح هذه الميزة للمطورين بضبط مواقعهم على الويب من أجل أوجه القصور المرئية المختلفة مثل عدم وضوح الرؤية وأنواع مختلفة من عمى الألوان.
قام ماتياس بينز ، موظف Google ، الذي يعمل على أدوات مطور الكروم ، بتغريد مقطع فيديو تجريبي صغير. تُظهر مقاطع الفيديو التوضيحية كيف يمكنك اختبار موقع الويب الخاص بك لمختلف حالات الندرة.
 حقوق الصورة: جوجل
حقوق الصورة: جوجليمكن لـ DevTools محاكاة عدم وضوح الرؤية وأنواع قصور عمى الألوان التالية.
الآن عندما تعرف أنواع أوجه القصور التي يمكنها محاكاتها ، باتباع هذه الخطوات البسيطة ، يمكنك تمكينها على موقع الويب الخاص بك.
كيف يمكنك التحقق من ذلك في موقع الويب الخاص بك
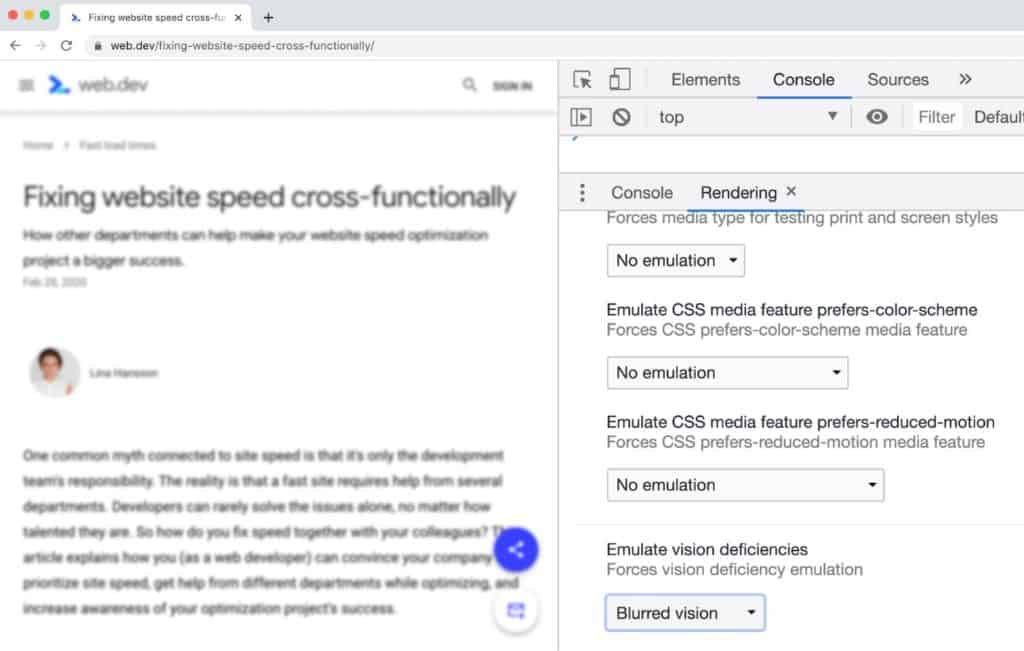
إذا كنت مطورًا ومالك موقع ، فيمكنك أيضًا اختبار موقع الويب الخاص بك. لاختبار صاحب موقع الويب يمكن العثور على الخيار في أدوات المطورين> المزيد من الأدوات> التقديم> محاكاة أوجه القصور المرئية.
باتباع هذه الخطوات البسيطة ، يمكن لمالكي المواقع معرفة كيف يبحث موقعهم الإلكتروني عن الأشخاص ذوي الإعاقات المختلفة. علاوة على ذلك ، يمكن للمالكين إجراء التغيير على الكود لتقديم الموقع بشكل صحيح للأشخاص الذين يعانون من هذه العيوب.
 حقوق الصورة: جوجل
حقوق الصورة: جوجليتضمن تحديث DevTools (Chrome 82) أيضًا ميزات مثل سياسة الفتح عبر الأصل (COOP) وتصحيح أخطاء سياسة التضمين عبر الأصل (COEP). يجلب التحديث أيضًا بعض الاختصارات مثل Dock إلى اليسار من قائمة الأوامر لنقل DevTools إلى يسار منفذ العرض. والآن ، أصبحت لوحة Audits هي لوحة Lighthouse.
مع هذا Chrome المحدث أيضًا تحديث واجهة مستخدم المهام الطويلة. تم الآن تلوين جزء المهمة الطويلة الجديد من المهمة بخلفية حمراء مخططة. وقم أيضًا بتمكين الخيار Show الجديد فقط الحد الأدنى من المساحة الآمنة لخانة اختيار الرموز القابلة للإخفاء في جزء Manifest للتحقق من أن رمزك القابل للقناع سيبدو جيدًا على أجهزة Android Oreo.
